7. objekt Image
7.4 objekt zoomen
Beim zoomen eines elements einer seite, beispielsweise einer
grafik ist nicht gemeint per bildwechsel (vgl. 7.2) eine kleine grafik
gegen eine größere auszuwechseln, vielmehr wird dabei eine grafik
verkleinert angezeigt (vorschaubild) und dann durch irgend eine aktion
größer angezeigt, d.h. es ist nur eine grafik vorhanden, die in
unterschiedlicher größe angezeigt wird. Das funktioniert nur, wenn breite
und höhe der grafik mit styles definiert sind.
Die überschrift ist ein wenig irreführend, es können nicht
nur Image-objekte, sondern beliebige elemente gezoomt werden.
zoome - einfaches zoomen
Für das zoomen von objekten wird hier die funktion zoome zur
verfügung gestellt, mit
der beliebige elemente gezoomt und auch wieder verkleinert werden können.
Während eine seite geladen ist, können mehrere elemente gleichzeitig gezoomt
werden. Die funktion sammelt für jedes gezoomte element informationen in
einem array, dabei wird für ein element im array nur ein eintrag erzeugt,
gleichgültig, wie oft das objekt gezoomt wird.
beispiel 7e - zoomen
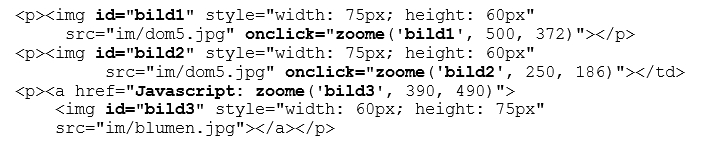
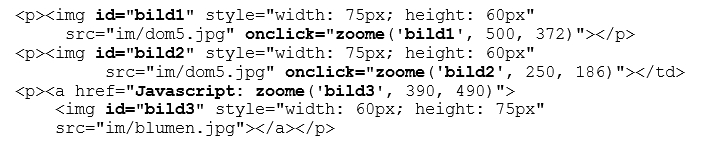
Das beispiel zeigt das zoomen von grafiken. Die grafik, die gezoomt werden
soll, stellt man mit einem img-tag in die seite, das tag muss eine id
haben, außerdem muss man breite und höhe für das vorschaubild
angeben. Der aufruf der funktion erfolgt dann entweder mit einem link oder
mit onclick. Das beispiel ist so konstruiert, dass die grafik durch
anklicken gezoomt wird. Als parameter enthält der funktionsaufruf die id
des img-tags und breite und höhe zu der die grafik gezoomt werden soll. Bei
dieser konstruktion wird die funktion auch aufgerufen, wenn die gezoomte
grafik angeklickt wird, um die grafik wieder zu verkleinern. Wenn man das
mit einem eigenen funktionsaufruf erreichen will, muss man ebenfalls die
drei parameter angeben.

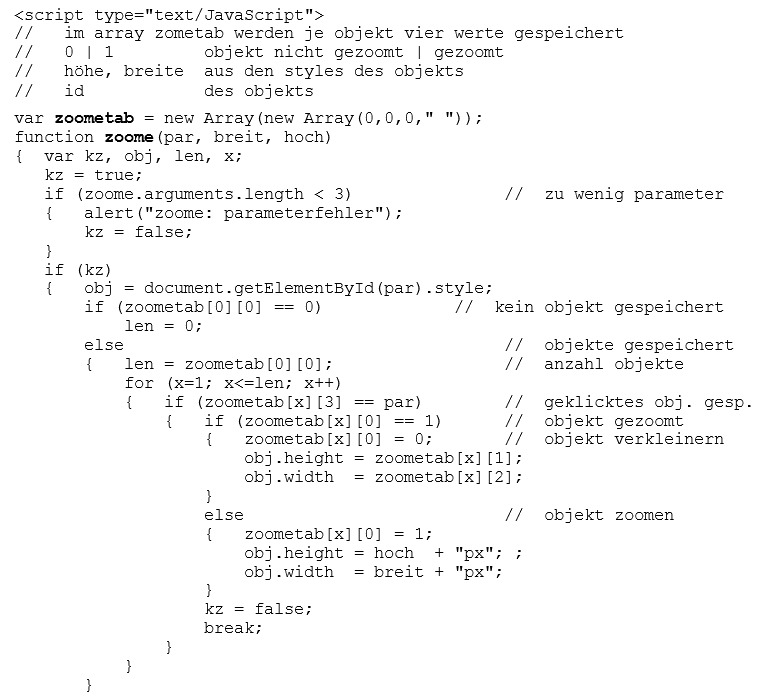
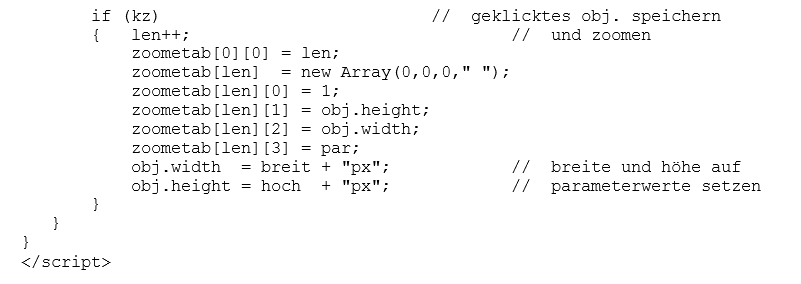
funktion zoome
Die funktion prüft zunächst die anzahl der übergebenen parameter, wurden zu
wenig übergeben, bricht die funktion ab. Dann wird geprüft, ob für das
element bereits informationen gespeichert sind. Ist das der fall und und das
element ist gezoomt, wird es mit den gespeicherten werten verkleinert,
andernfalls mit den parameterwerten gezoomt.Sind für das element noch keine
informationen gespeichert, wird ein neuer eintrag im array angelegt, die
informationen werden gespeichert und das element wird mit den parameter
werten gezoomt.
Im code der funktion wird leider von objekten statt von
elementen geprochen, es wird gebeten diese schludrigkeit zu
entschuldigen.
EXEC beispiel7e
ausführen
zum untermenü
impressum
Für den inhalt der homepage hartard-bernhard.de
ist im sinne des pressegesetzes verantwortlich:
Bernhard Hartard
Gerhart-Hauptmann-Ring 18
81737 München
089 / 670 39 90
familie.hartard@t-online.de
salvatorische erklärung
Die seiten meiner homepage enthalten links
zu anderen seiten im Internet, auf deren gestaltung und inhalt ich
keinen einfluss habe. Ich übernehme keine gewähr für den inhalt der
verlinkten seiten, rechtsverstöße waren für mich zum zeitpunkt der
verlinkung auf diesen seiten nicht erkennbar, eine ständige inhaltliche
kontrolle der verlinkten seiten ist mir weder möglich noch zumutbar.
Aus rechtlichen gründen distanziere ich mich ausdrücklich vom inhalt
der verlinkten seiten und mache mir deren inhalt nicht zu eigen.
Diese erklärung gilt für alle auf meinen seiten angezeigten links.
CLOSE
anzeige schließen
start
Damit startet die homepage neu, d.h. der Steinbeisser treibt wieder sein unwesen.
anfang
Hier beginnen die informationen dieser homepage
zur person
Hier findet man informationen zur person des verfassers dieser homepage, wer er ist, woher er kommt, was er gelernt hat und was er im verlauf seines lebens so getrieben hat.
spiele
Hier finden man einige spiele, aber keine wüsten ballerspiele, sondern einige echte knobeleien (hirn-jogging), zwei gesellschaftsspiele (Mensch ärgere Dich nicht, Kniffel) und das spiel aller frechen schüler: schiffe versenken.
galerien
Ein wenig heimatliebe muss erlaubt sein und deshalb findet man hier einige bildergalerien von Speyer und von seinem Dom.
backbuch
Das ist eine sammlung von backrezepten, aus verschiedenen quellen zusammengetragen und fast alle mit mehr oder weniger erfolg ausprobiert. Da findet man in den endlosen weiten des Internet natürlich mehr und besseres.
stammbaum
Das gehört eigentlich in den privaten bereich dieser homepage, denn hier wird der stammbaum des verfassers der homepage gezeigt. Weil aber beim testen der anwendung auch der stammbaum der Wittelsbacher entstanden ist, wurde beides hier veröffentlicht. Vielleicht interessiert es jemand.
SCHOLASTIKOS TIS - dieser Schüler !!
das ist ein bericht über meine schulzeit, meine schandtaten dort, meine lehrer und einige mitschüler
exit
Hier kann man Google oder eine beliebige seite im Internet aufrufen oder diese homepage verlassen.
kontakt
Hier kann man dem verfasser der homepage eine email schreiben.
privat
Hier kommt man in den privaten bereich der homepage, besser gesagt, man kommt da nicht hinein, denn dieser bereich ist geschützt und nur dem eigentümer der homepage zugänglich.
doku
Hier sind die programmiertechniken dokumentiert, mit deren hilfe die homepage gebastelt wurde. Genauer gesagt man findet hier kurz gefasste bechreibungen von HTML, CSS, MySQL und Javascript. Das findet man im Internet natürlich viel ausführlicher aber für einen ersten einstieg in die seltsame welt der programmierung sind diese beschreibungen durchaus brauchbar.